“Where should we be if no one tried to find out what lies beyond!” – Dr. Frankenstein, Frankenstein (1931)
Have you ever been working away on a form when suddenly THIS happens?

Everything has its limits – even a Wufoo form! Our max field limit can sometimes be a real stick in the mud when it comes to building large forms, but I’m here to tell you that it doesn’t have to be! Why let that stop you from creating the monster form of your dreams? After all, more is more and less is bore!
This guide will walk you through how to use a combination of URL modifications, templating, form settings and custom themes to seamlessly link, or “stitch”, one form to another! We’ll also show you how to use the unique ID number assigned to newly created entries, known as the Entry ID, to track entries across both forms.
Before you get started:
- You must have a paid account in order to use this technique.
- Look for a logical place to divide your form into two separate forms. We recommend having fewer fields on the first form!
- The Page Break is your friend! In general, it’s good to use page breaks on large forms, but they’re especially useful with this technique because the respondent will just think they’re going to another page when they’re actually going to a separate form.
- We can’t add numbers to the form pages because they’ll ruin the magic.
Step One: The Twin
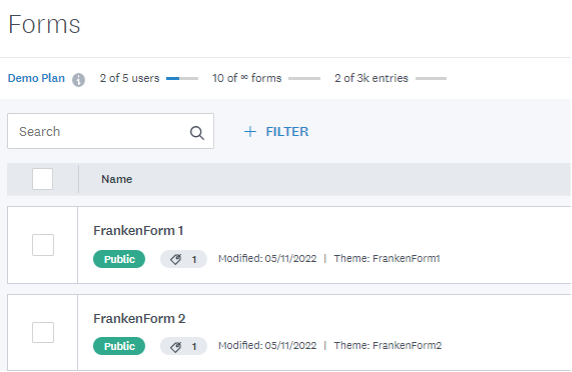
Create your second form, Form 2, and give it a title that’s similar to Form 1 but indicates it’s the second form in the sequence (you can rename both forms once the stitching is set up!):

Step Two: The Hidden Field
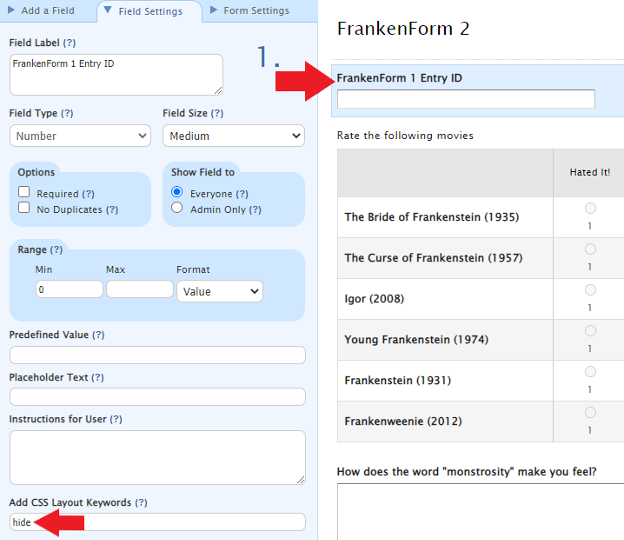
Add a new Single Line Text field to Form 2 and give that field a title. This field will be used to store the Entry ID from Form 1. Type “hide” in the CSS Keywords field to hide this field from respondents:

Step 3: The Fancy URL
Now, we’ll create a custom URL that will tell the system to take the Entry ID from Form 1 and put it into the hidden field on Form 2.
To start, get the Permanent Share link for Form 2 and add the following to the end of the URL:
/def/field###={entry:EntryId}
Then, head over to the API Information for Form 2. Find the API ID for the hidden field you added and replace the “###” above with that API ID number! Your custom URL should look something like this:
https://subdomain.wufoo.com/forms/k64tzkz0l1aaj6/def/field112={entry:EntryId}
Step 4: The Redirect
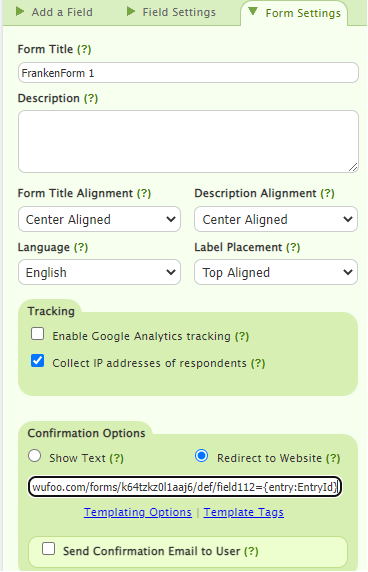
Go to Form 1 and open the Form Settings tab. Under Confirmation Options, tick the Redirect to website check box, add your fancy URL to the field there and save your form.

Pro Tip: This can be done using Form Rules instead if you want to redirect respondents only when certain conditions are met (e.g., only a certain group of employees needs to respond to questions on Form 2).
Step 5: The Theme Scheme
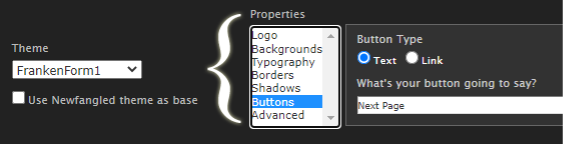
Create a theme for your monster form and duplicate it, so you have 2 identical themes saved in your Theme builder. Now, on one of those themes, change the text on the Submit button to “Next Page” and then apply that theme to Form 1.

Et voilà! You now have more space to add the fields you need, and your respondents will be none the wiser! Go ahead and test out your new Frankenstein-esque form!
But wait – what about the data? How do you match up the entry data from Form 1 and Form 2? Don’t worry – we’ve got you covered!
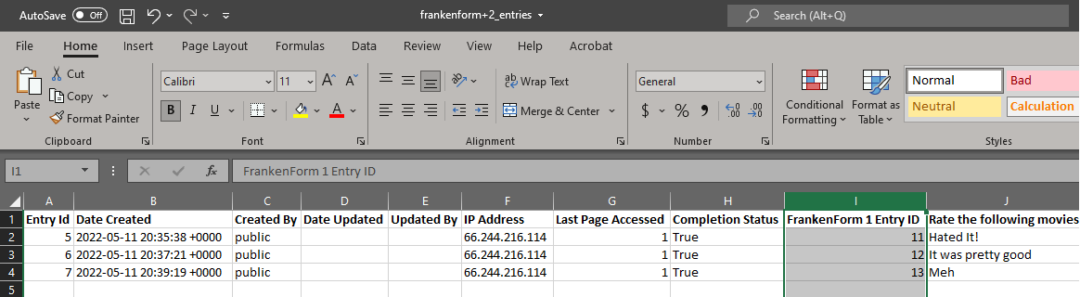
Since you’ve carried over the Entry ID from Form 1 into Form 2, you can download the entries for both forms and match the Entry ID’s on the Form 1 report to the hidden field number on the report for Form 2!

Thanks for following along! We hope you enjoyed learning how to stitch forms together. Happy monster…I mean… form building!

The post How to Seamlessly Stitch Wufoo Large Forms Together appeared first on Wufoo.